Dot, a responsive and feature reach documentation theme ever build in hugo eco system . We have analysised a lot of documentation and knowledge base theme to come up with this design . The readability and the cleaness is also another key feature of this theme.
-[Demo](http://demo.gethugothemes.com/dot/)
+## Table of Contents
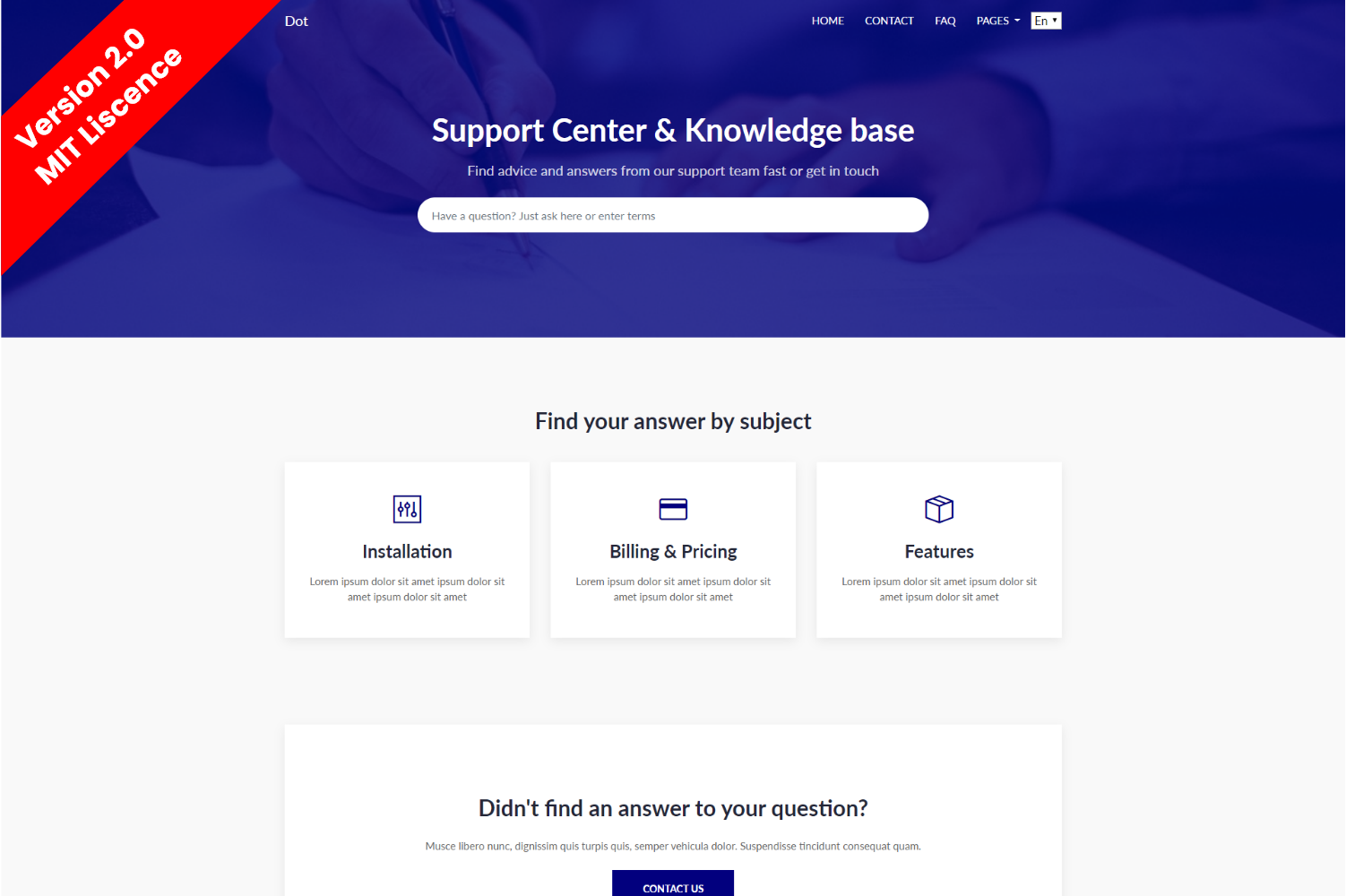
-## Screenshots
+- [Demo](#demo)
+- [Installation](#installation)
+- [Main Features](#main-features)
+- [Reporting Issues](#reporting-issues)
+- [Technical Support or Questions](#technical-support-or-questions)
+- [More Hugo Themes](https://themefisher.com/hugo-themes/)
+
+## Demo
+
+| Elements | FAQ | Inner Page | Contact |
+|---|---|---|---|
+|  |  |  |  |
+
+[Live Demo](http://demo.gethugothemes.com/dot/).
+
+## Installation
+
+Navigate to your themes folder in your Hugo site and use the following commands:
+
+```
+$ mkdir themes
+$ cd themes
+$ git clone git@github.com:themefisher/navigator-hugo.git
+```
+
+[Full Documentation](http://demo.gethugothemes.com/dot/installation/requirments/).
-
## Main features
@@ -18,36 +53,24 @@ Dot, a responsive and feature reach documentation theme ever build in hugo eco s
- Google Analytics
- Color Scheme
- Next/Prev buttons in single post page
-- Contact Page , Faq Page
+- Contact Page , Faq Page
- Buttons, Tip/Note/Info/Warning boxes, Expand
- Responsive Ready
-## Installation
+## Reporting Issues
-Navigate to your themes folder in your Hugo site and use the following commands:
+We use GitHub Issues as the official bug tracker for the Navigator Template. Please Search [existing issues](https://github.com/themefisher/dot-hugo-documentation-theme/issues). It’s possible someone has already reported the same problem.
+If your problem or idea is not addressed yet, [open a new issue](https://github.com/themefisher/dot-hugo-documentation-theme/issues)
-```
-$ mkdir themes
-$ cd themes
-$ git clone https://github.com/Gethugothemes/dot-hugo-documentation-theme.git
+## Technical Support or Questions
-```
-Check that your Hugo version is minimum `0.25` with `hugo version`.
+If you have questions or need help integrating the product please [contact us](mailto:themefisher@gmail.com) instead of opening an issue.
-For more information read the official [Hugo Documentation](//gohugo.io/overview/installing/).
+## Hire Us
+We are available for Hiring of your next HUGO project. Drop Us a mail [themefisher@gmail.com](mailto:themefisher@gmail.com)
+## Premium Themes
-**Important:** Take a look inside the [`exampleSite`](https://github.com/Gethugothemes/dot-hugo-documentation-theme/tree/master/exampleSite) folder of this theme. You'll find a file called `config.toml`. **To use it, copy the `config.toml` in the root folder of your Hugo site.** Feel free to change it.
-
-Hugo includes a development server, so you can view your changes as you go :
-
-``` sh
-hugo server -w
-```
-
-Now you can go to [localhost:1313](http://localhost:1313) and the `Dot`
-theme should be visible.
-
-## Customizing
-It is a best practice to override a file rather than modify it. This helps you easily update Hugo and the theme without loosing your customizations. To learn more see the Hugo documentation on [customizing Hugo themes](https://gohugo.io/themes/customizing)
-
+| Biztrox | Bexer | Small Apps | Dtox |
+|---|---|---|---|
+| [](https://themefisher.com/products/biztrox-hugo-template/) | [](https://themefisher.com/products/bexer-hugo-theme/) | [](https://themefisher.com/products/small-apps-hugo-app-landing-theme/) | [](https://themefisher.com/products/dtox-hugo-theme/) |
\ No newline at end of file
diff --git a/assets/css/style.css b/assets/css/style.css
index 29e6c2a..109b607 100644
--- a/assets/css/style.css
+++ b/assets/css/style.css
@@ -288,6 +288,9 @@ pre {
z-index: 1;
}
+.top-100{
+ top: 100px;
+}
.hero-section {
padding-bottom: 150px;
diff --git a/exampleSite/content/installation/install.en.md b/exampleSite/content/installation/install.en.md
index 92c5914..1fd8221 100644
--- a/exampleSite/content/installation/install.en.md
+++ b/exampleSite/content/installation/install.en.md
@@ -23,6 +23,9 @@ This theme's repository is: https://github.com/matcornic/Doc-List.git
Alternatively, you can [download the theme as .zip](https://github.com/matcornic/Doc-List/archive/master.zip) file and extract it in the `themes` directory
+Or you can check this video documentation for installing this template:
+{{< youtube Srt3lTmRxzQ >}}
+
### Basic configuration
When building the website, you can set a theme by using `--theme` option. However, we suggest you modify the configuration file (`config.toml`) and set the theme as the default.
diff --git a/exampleSite/content/installation/install.fr.md b/exampleSite/content/installation/install.fr.md
index 92c5914..1fd8221 100644
--- a/exampleSite/content/installation/install.fr.md
+++ b/exampleSite/content/installation/install.fr.md
@@ -23,6 +23,9 @@ This theme's repository is: https://github.com/matcornic/Doc-List.git
Alternatively, you can [download the theme as .zip](https://github.com/matcornic/Doc-List/archive/master.zip) file and extract it in the `themes` directory
+Or you can check this video documentation for installing this template:
+{{< youtube Srt3lTmRxzQ >}}
+
### Basic configuration
When building the website, you can set a theme by using `--theme` option. However, we suggest you modify the configuration file (`config.toml`) and set the theme as the default.
diff --git a/layouts/_default/baseof.html b/layouts/_default/baseof.html
index 3bd9770..260153c 100644
--- a/layouts/_default/baseof.html
+++ b/layouts/_default/baseof.html
@@ -1,11 +1,30 @@
-
+
{{- partial "head.html" . -}}
- {{- partial "navigation.html" . -}}
+ {{ if .IsHome }}
+ {{ "" | safeHTML }}
+
+
-
-{{ "" | safeHTML }}
-{{ end }}
-
-{{ partial "footer.html" . }}
\ No newline at end of file
+{{ end }}
\ No newline at end of file
diff --git a/layouts/partials/banner.html b/layouts/partials/banner.html
new file mode 100644
index 0000000..0071c0e
--- /dev/null
+++ b/layouts/partials/banner.html
@@ -0,0 +1,45 @@
+{{ "" | safeHTML }}
+
+
+
+ {{ with .Site.Params.banner.title }}
{{ . }}
{{ end }}
+ {{ with .Site.Params.banner.description }}
{{ . }}
{{ end }}
+
+ {{ with .Site.Params.banner.placeholder }} {{ end }}
+
+
+
+
+
+
+{{ "" | safeHTML }}
\ No newline at end of file
diff --git a/layouts/partials/footer.html b/layouts/partials/footer.html
index e5d26c2..116a15a 100644
--- a/layouts/partials/footer.html
+++ b/layouts/partials/footer.html
@@ -25,9 +25,4 @@
{{ "" | safeHTML }}
{{ $script := resources.Get "js/script.js" | minify}}
-
-
-
-